
KrokNavigator app is created as a demonstration showing the power of AR Navigation SDK

Krok Navigation



What is it about?
KrokNavigator app is created as a demonstration showing the power of AR Navigation SDK. We have disabled the geolocation checks, so that you can get an idea of how the system works without the need to be physically located in the target area.

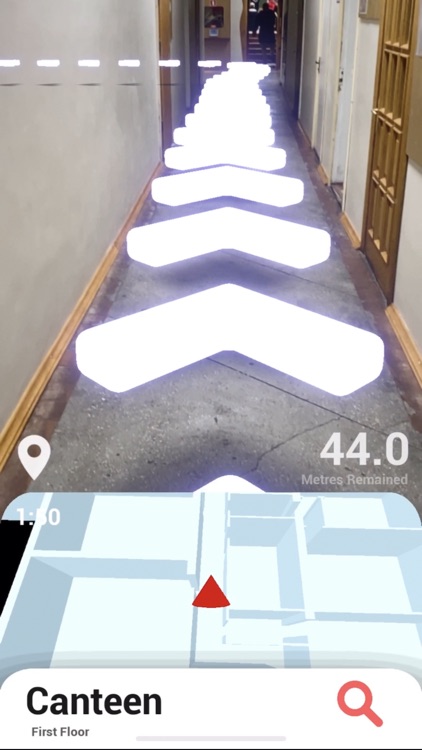
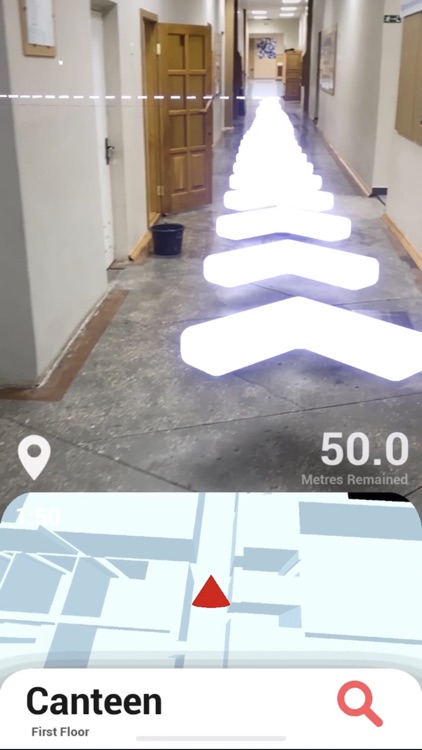
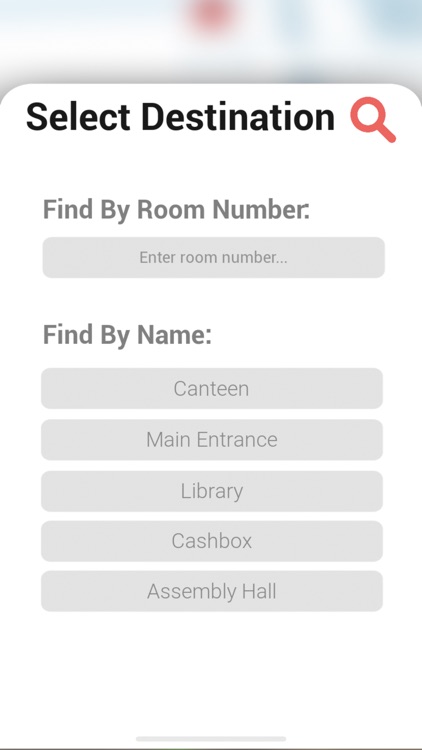
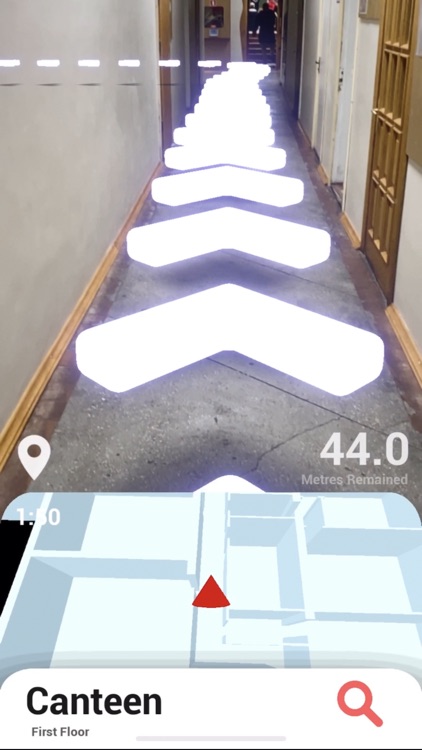
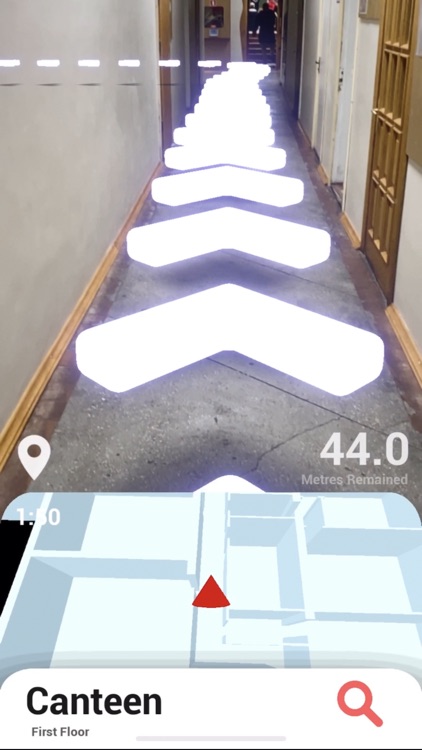
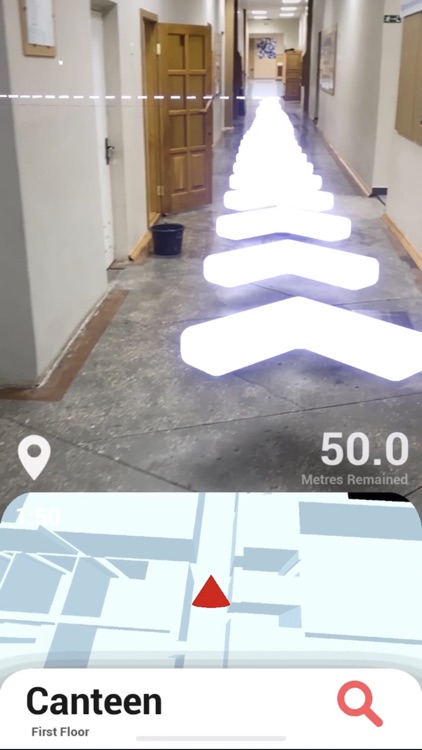
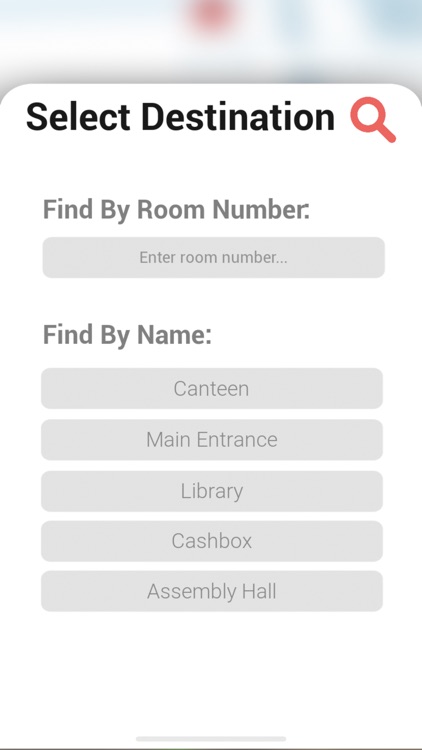
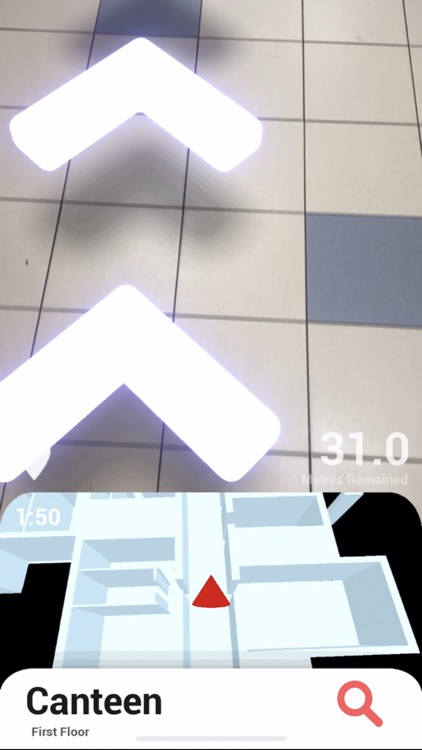
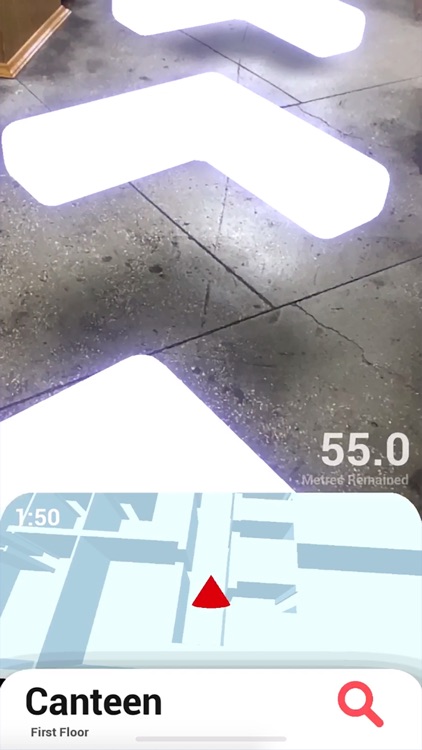
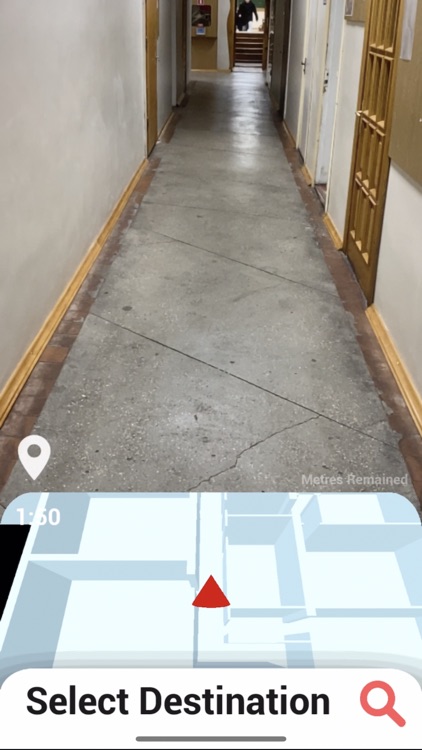
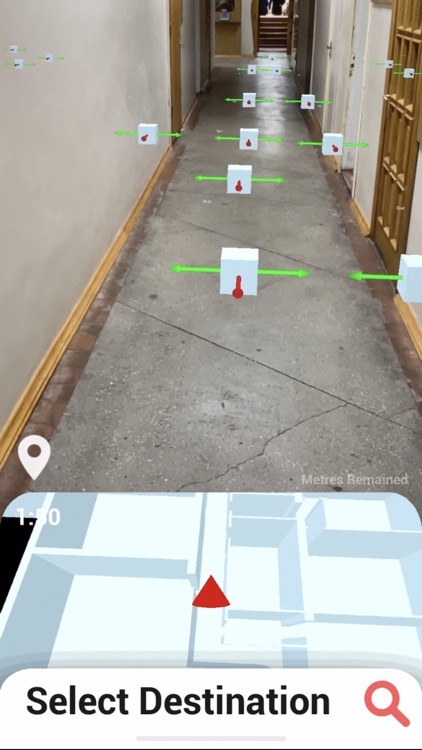
App Screenshots








App Store Description
KrokNavigator app is created as a demonstration showing the power of AR Navigation SDK. We have disabled the geolocation checks, so that you can get an idea of how the system works without the need to be physically located in the target area.
This app provides a tested and fully functional navigation in AR inside the Krok University with an area of 80mx60m.
The system provides the following features:
- Automatic calculation of the optimal route.
- Dynamic 3D minimap that shows user's current location and rotation.
- Intuitive UI that shows user's destination, remained distance, and has a list of quick buttons for predefined destinations.
- Floating Icons to highlight possible points of interest.
- Custom markers that can be attached to a detected surface.
How it works?
1. When the user launches your app, they will be prompted to select their position from a predefined list. In this demo app, the list contains of 5 most popular positions for the Krok University. You can add as many predefined positions as you want. During the first launch the initial positioning might be inaccurate, but it will greatly improve over time if the user will continue using the app.
2. Alternatively, the user can scan the QR code used to download the app. This is needed to immediately set their position in the virtual world. Using such QR code is the most convenient way to ensure the accuracy of the user’s position. You can use any image which can fit on an A4 sheet instead of a QR code. Also, the user can select their position using manual input. In this scenario, the user's position will be set to a vertex with an ID that they have entered.
3. After the initial position is set, the app starts the AR session. Now the app and its minimap will react to user's movements seamlessly using visual-inertial odometry provided by ARKit.
4. The user can choose a destination point from a predefined menu or enter it manually. The app searches for a vertex with the given ID and marks it as a destination point.
5. The navigation path from the user's current location to the destination point will be calculated in real-time and displayed as a spline with animated arrows. Also, the app will display remained distance in real-time.
6. During the whole period of navigation, the app will show user's location and rotation relative to true north on the dynamic 3D minimap.
7. The user can tap on any detected surface to place a custom marker. The marker will snap to the surface, and will show its given name and distance to the user.
AppAdvice does not own this application and only provides images and links contained in the iTunes Search API, to help our users find the best apps to download. If you are the developer of this app and would like your information removed, please send a request to takedown@appadvice.com and your information will be removed.