
简介:

驭盾MINI



What is it about?
简介:

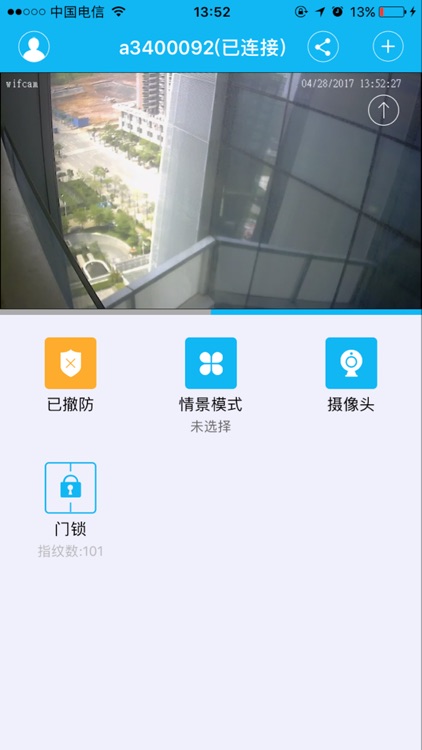
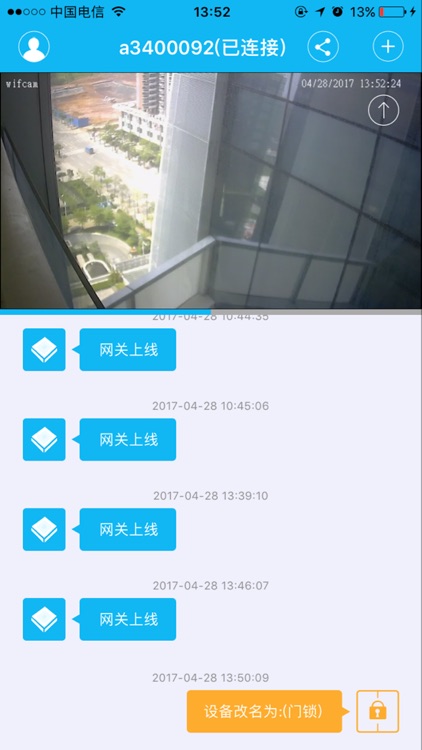
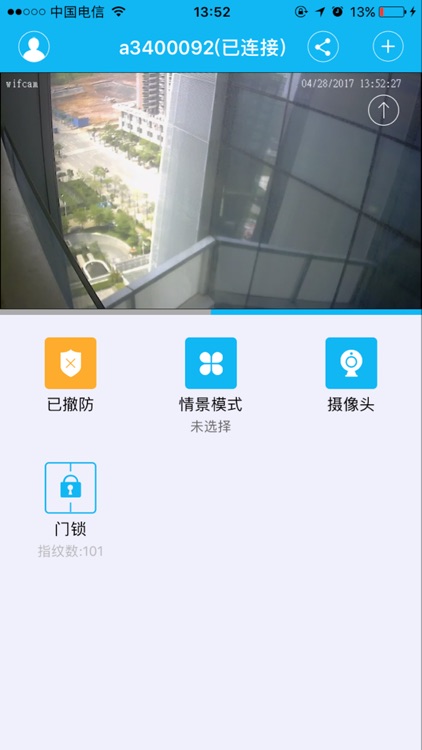
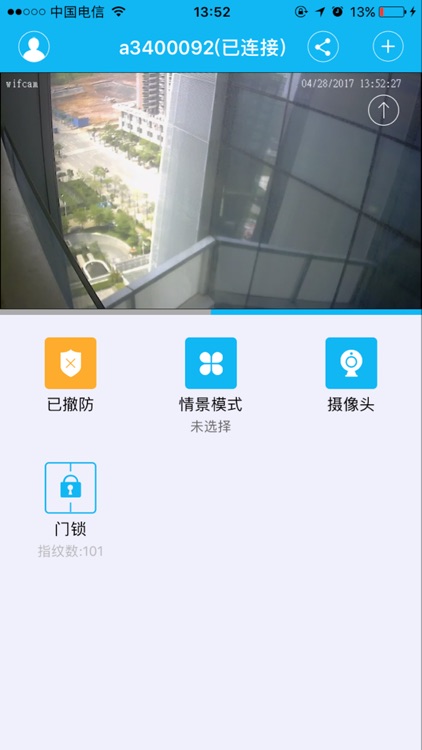
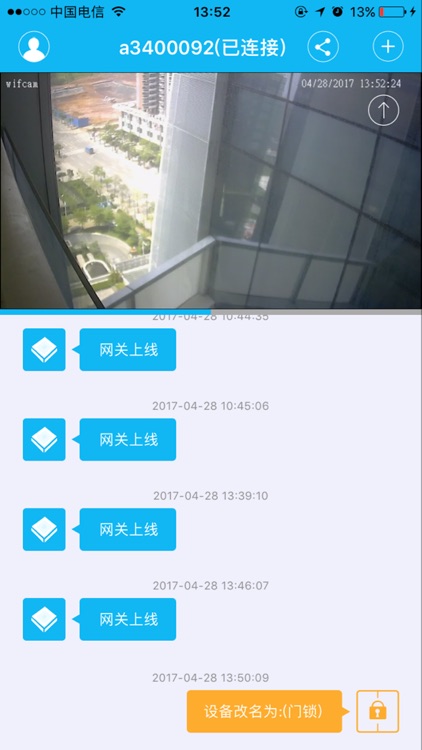
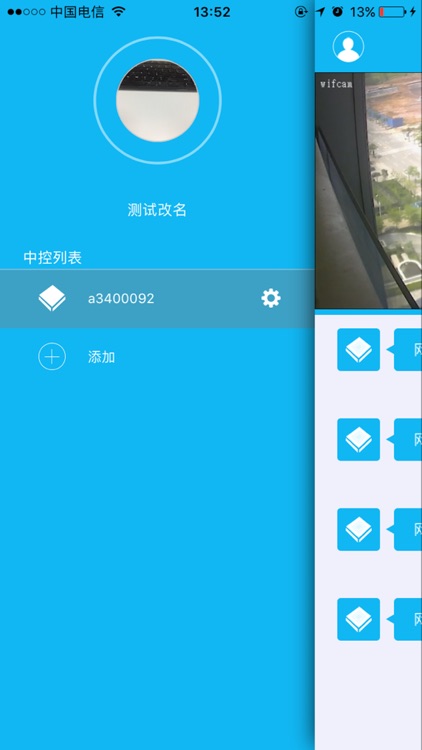
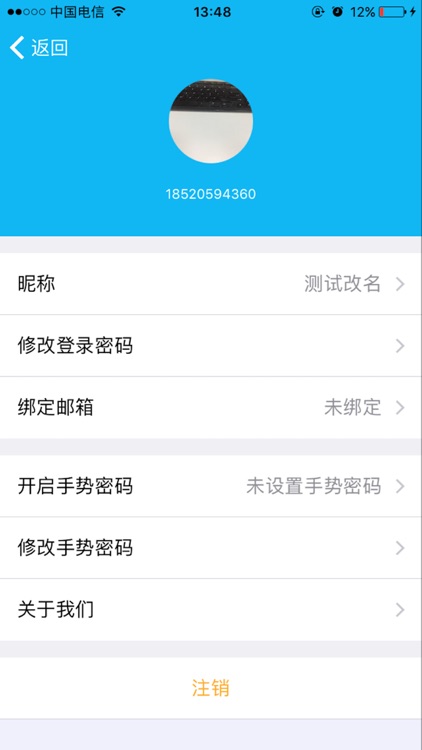
App Screenshots





App Store Description
简介:
Introduction:
驭盾迷你中控管理平台。
Yu Dun mini central controller management platform.
应用介绍:
Application introduction:
【中控连接】:通过扫描驭盾迷你中控上的二维码,即可快速添加并连接到迷你中控,而且可以同时连接多个迷你中控设备。
[connections]: you can add and connected to the mini central controller quickly by scanning the two-dimensional code, and can connect with several mini central controllers.
【视频监控】:实时视频画面显示和控制,现场声音监听,现场语音对讲。
[video monitoring]: real-time video display and control, on-site sound monitoring, on-site voice intercom.
【设备控制】:可对已连接的智能设备进行控制。
[equipment control]: can control connected intelligent devices equipment.
【安全防护】:启用安防模式后,可实时接收报警信息,即使添加了多个迷你中控也不用担心遗漏任何报警。
[security]: after enable security mode, you can receive real-time alarm information, there is no need to worry about missing any alarm even if you add several mini central controllers.
【情景模式】:通过用户自定义设置,实现一键控制多个关联设备和改变安全防护状态,大大减少日常重复繁琐的操作。
[scene mode]: By user defined settings, control a number of associated equipment and change the state of security by one key become possible, greatly reducing the daily repeated tedious operation.
注意:以上功能需要使用迷你中控,并配合相关智能设备才可实现。
Note: all the functions above can be achieved by using mini central controllers and relevant intelligence equipment.
AppAdvice does not own this application and only provides images and links contained in the iTunes Search API, to help our users find the best apps to download. If you are the developer of this app and would like your information removed, please send a request to takedown@appadvice.com and your information will be removed.