
Learn how to build effective user interfaces with React

Learn ReactJS



What is it about?
Learn how to build effective user interfaces with React.

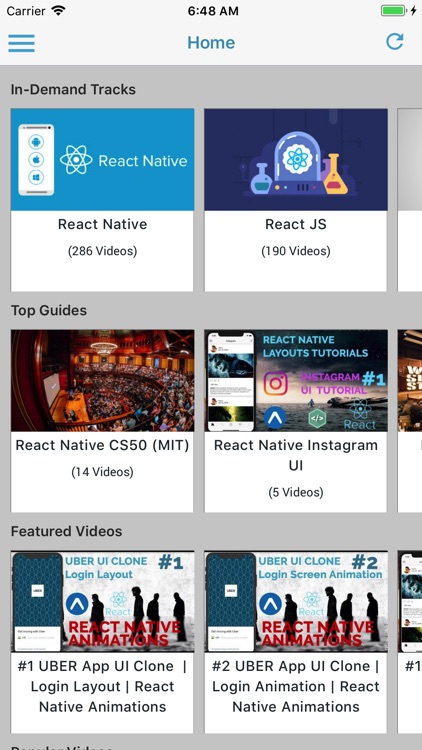
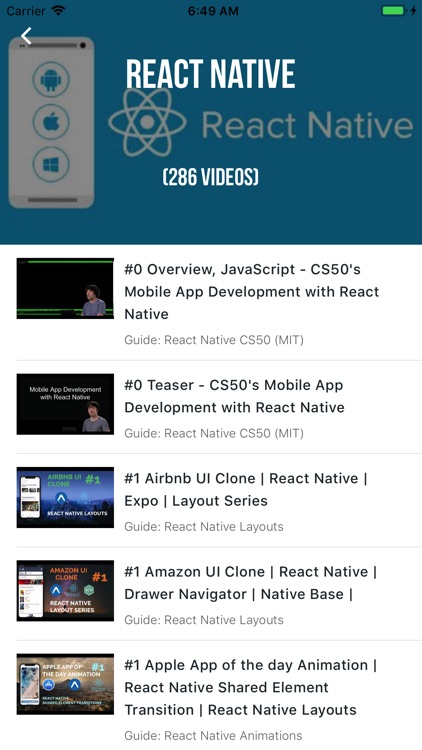
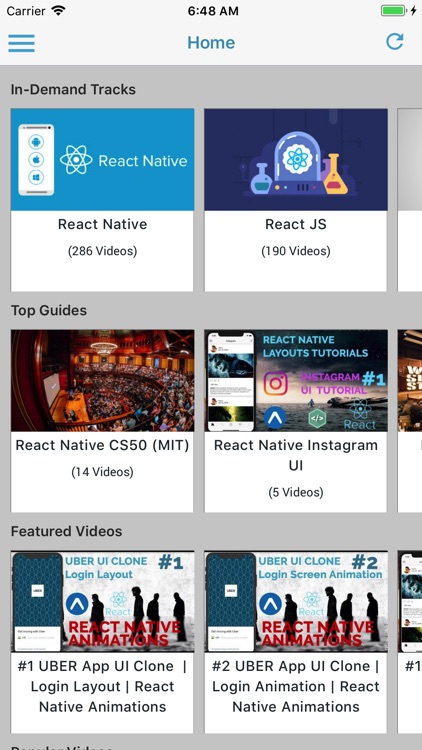
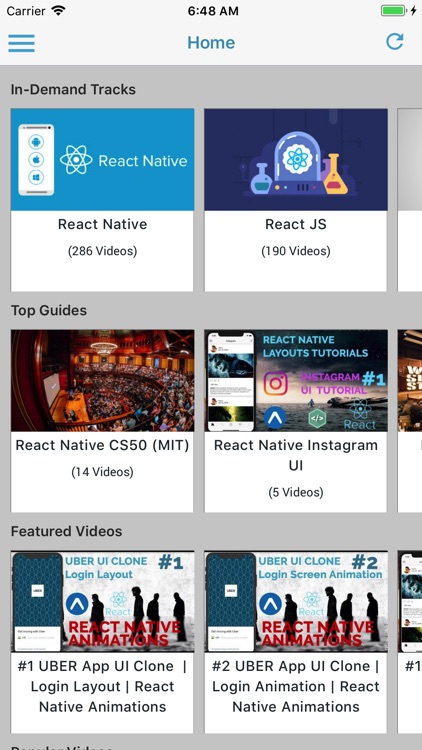
App Screenshots





App Store Description
Learn how to build effective user interfaces with React.
React is a JavaScript library developed by Facebook. It is used for handling the view layer for web and mobile apps. ReactJS allows us to create reusable UI components. It is currently one of the most popular JavaScript libraries and has a strong foundation and large community behind it.
Learn Reactjs with help of amazing video library. It will try to introduce every concept by showing simple code examples that can be easily understood. After finishing all the videos, you will feel confident working with ReactJS. As a bonus, we will introduce additional articles that work well with ReactJS to help you learn the best practices and follow the modern JavaScript trends.
App Features:
- Video Guides
- Video Catalog
- Articles
- The best resource for learning React and React Native
- No Ads
- Conference videos
* Learn key functional programming concepts with JavaScript
* Peek under the hood to understand how React runs in the browser
* Create application presentation layers by mounting and composing React components
* Use component trees to manage data and reduce the time you spend debugging applications
* Explore React’s component lifecycle and use it to load data and improve UI performance
* Use a routing solution for browser history, bookmarks, and other features of single-page applications
* Learn how to structure React applications with servers in mind
* Understand how React Native works under the hood with native UI components
* Examine how React Native’s mobile-based components compare to basic HTML elements
* Create and style your own React Native components and applications
* Take advantage of platform-specific APIs, as well as modules from the framework’s community
* Incorporate platform-specific components into cross-platform apps
* Learn common pitfalls of React Native development and tools for dealing with them
* Combine a large application’s many screens into a cohesive UX
Handle state management in a large app with the Redux library
- Learn React.js
- Learn React Native
- Learn Javascript
- Practice Javascript Interview Questions
AppAdvice does not own this application and only provides images and links contained in the iTunes Search API, to help our users find the best apps to download. If you are the developer of this app and would like your information removed, please send a request to takedown@appadvice.com and your information will be removed.