Our application contains two separate conversion tools: one for converting rem units in CSS to px units, and the other for converting px units to rem units
SmartRemToPx



What is it about?
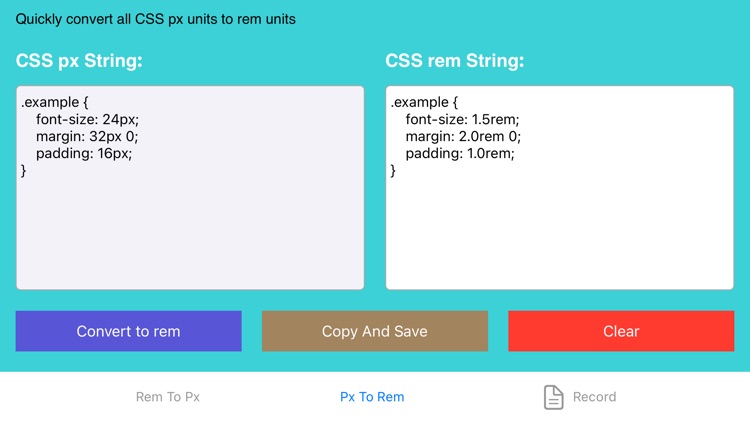
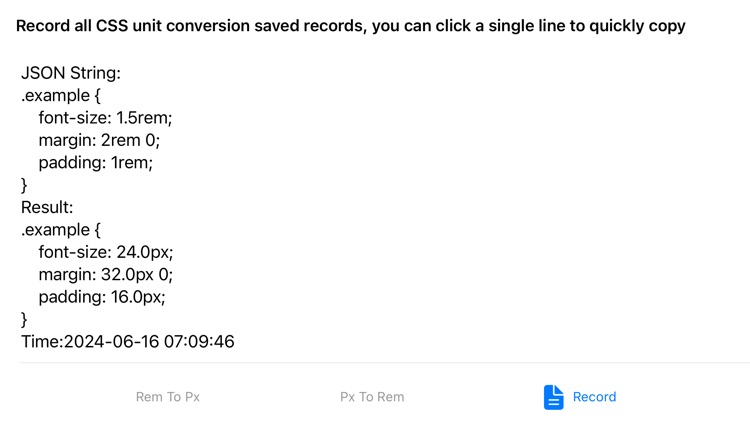
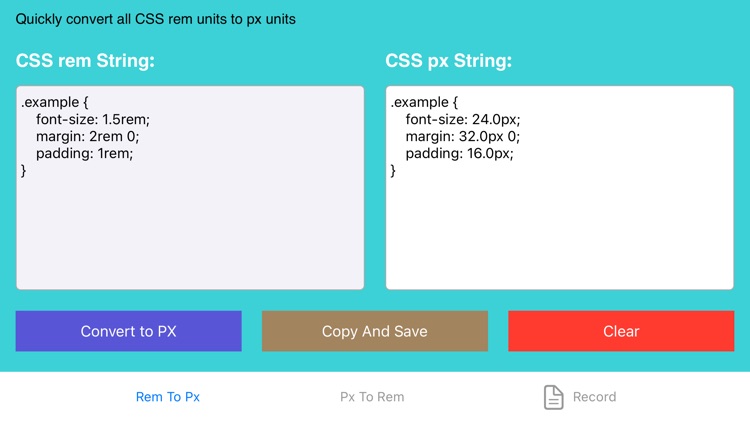
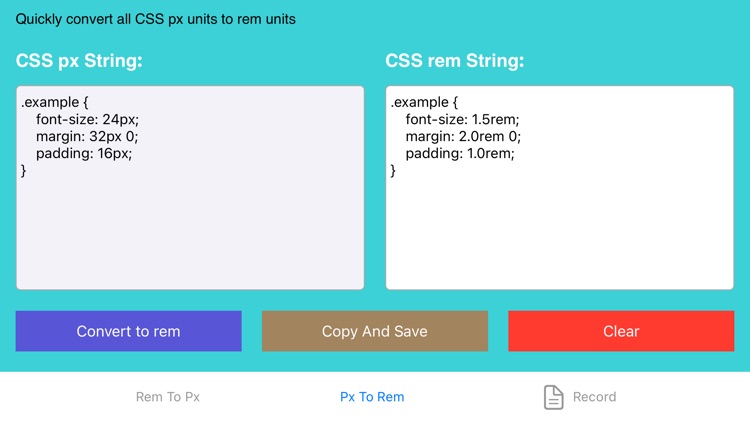
Our application contains two separate conversion tools: one for converting rem units in CSS to px units, and the other for converting px units to rem units. By default, 1rem = 16px. These tools can help developers more easily convert units and improve productivity when working with CSS styles.

App Store Description
Our application contains two separate conversion tools: one for converting rem units in CSS to px units, and the other for converting px units to rem units. By default, 1rem = 16px. These tools can help developers more easily convert units and improve productivity when working with CSS styles.
Suppose you are designing a responsive web page and need to convert rem units in your draft to px units to make it easier to control the size of elements in actual development.
Our app is designed to help developers easily switch between rem and px units, making design and development on different devices more efficient and flexible. Whether it's to better accommodate responsive design or to ensure consistent display at different resolutions, you can quickly convert units and improve development efficiency with this application.
AppAdvice does not own this application and only provides images and links contained in the iTunes Search API, to help our users find the best apps to download. If you are the developer of this app and would like your information removed, please send a request to takedown@appadvice.com and your information will be removed.