Determine key Web layout values easily with CSS Calculator
When you’re designing the layout for a Web page, one of the most tedious jobs can be calculating some of the commonly used values for Cascading Style Sheet (CSS) properties. Instead of going through the process of time-consuming division that is required when dealing with multiple HTML elements, I always wished there was an easy-to-use app that would calculate those percentages for me. Some apps calculate certain properties, but few (if any) are as comprehensive as I would like. Now, with CSS Calculator, there is just such a comprehensive app.
Calculating width and height
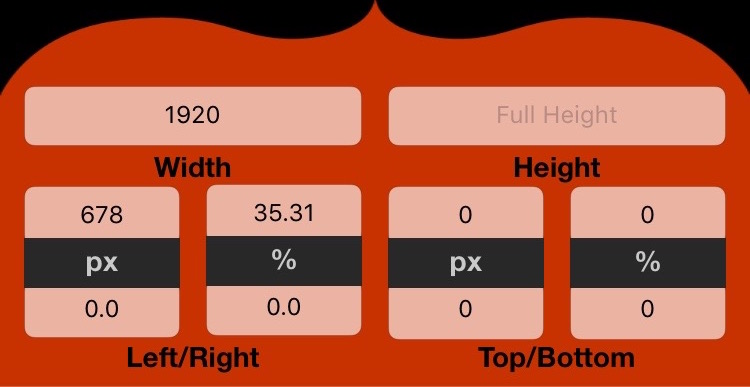
The first thing CSS Calculator lets you do is determine the correct CSS properties for your height and width. Simply plug in the maximum size you want your Web page to be, then input what your desired width is for your element. You can type in numbers in pixels or percentages, depending on how you prefer to think about your CSS. The app will automatically calculate the other value for you, and it will do the same thing for height.
Figuring out color values
A hexadecimal-to-RGBA converter gives designers a means to easily change a color or background that needs opacity applied to it, without the necessity of opening another desktop application. Once again, you just type in either your RGBA values or your hexadecimal numbers, and the app quickly responds with the translation into the other format.
Font size values made easy
One of the biggest challenges Web designers often face is determining font size values. Thanks to CSS Calculator, this is now as easy as typing in what values you know, and letting the app figure out the properties for you. You can enter in pixels, points, percentages, em values, or rem values, and the app will automatically tell you the other numbers.
Good, but not perfect
CSS Calculator is a great app, but it is missing one crucial button: reset. I’d like to have a way, other than force quitting the app, to reset all of the values and start fresh. If the developers add in this button, CSS Calculator will quickly become my go-to app for most of my Web design layout work.
Getting CSS Calculator
CSS Calculator is designed for iPhone, iPad, and iPod touch. It requires iOS 9 or later, and costs $0.99 on the App Store. There are no ads or in-app purchases, just pure CSS calculating goodness.