Everything you see in the app is created using SwiftUI
Limooonik



What is it about?
Everything you see in the app is created using SwiftUI. Drawn with Path(), scaled with GeometryReader(), then color scheme and animation. You can change the code as you like or use the products in your projects right away (just copy the finished code to your project). For convenience, you can easily change the size, color or animation speed directly in the code.

App Details
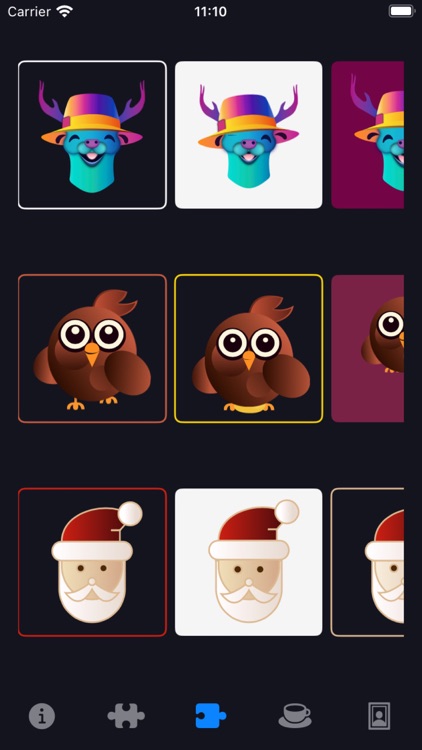
App Screenshots




App Store Description
Everything you see in the app is created using SwiftUI. Drawn with Path(), scaled with GeometryReader(), then color scheme and animation. You can change the code as you like or use the products in your projects right away (just copy the finished code to your project). For convenience, you can easily change the size, color or animation speed directly in the code.
It is possible to assist in the selection of colors for your project or the creation of a new product. And for any questions, you can write to nicklimoapps@gmail.com or leave comments.
AppAdvice does not own this application and only provides images and links contained in the iTunes Search API, to help our users find the best apps to download. If you are the developer of this app and would like your information removed, please send a request to takedown@appadvice.com and your information will be removed.