VectorPaint is a vector illustration app designed for IOS inspired by desktop class illustrator programms and powered by Metal, so Render times are up to 10x faster
VectorPaint



What is it about?
VectorPaint is a vector illustration app designed for IOS inspired by desktop class illustrator programms and powered by Metal, so Render times are up to 10x faster.

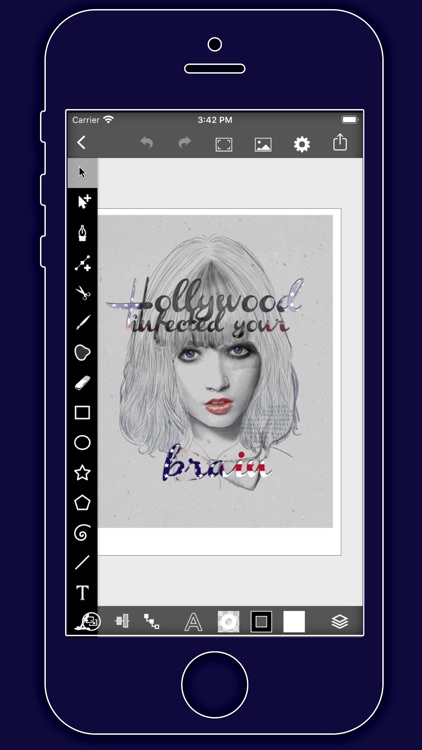
App Screenshots





App Store Description
VectorPaint is a vector illustration app designed for IOS inspired by desktop class illustrator programms and powered by Metal, so Render times are up to 10x faster.
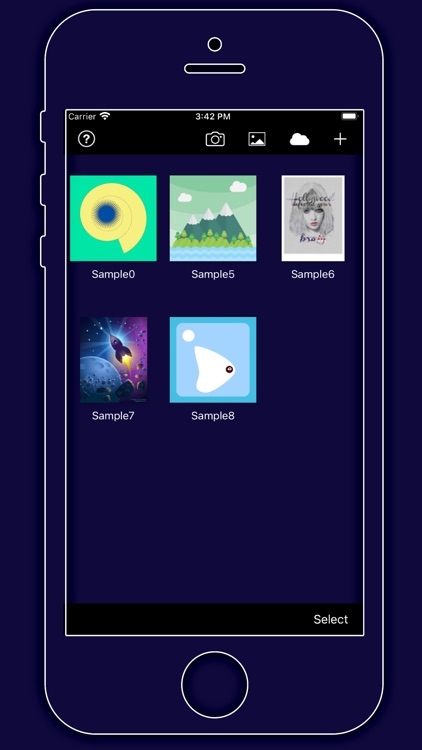
[Gallery]
The Gallery displays a thumbnail for each of your drawings. Tap a thumbnail to open it for viewing or editing. Tap the title below the thumbnail to enter a new title.
Tap the + button in the upper right corner of the screen to create a new drawing.
[Exporting]
Tap Select to enter selection mode.
In selection mode, tap on thumbnails to select them (or deselect them). When one or more drawings are selected, tap Email to email them.
Tap the Trash button to delete the selected drawings.
Tap Done to exit selection mode.
[Drawing]
Use the Edit menu to cut, copy, paste, delete, and alter the selection.
Use the Arrange menu to move objects backwards and forwards in the stack, group and ungroup objects, distribute objects, and align objects.
Use the Path menu to add anchors, remove anchors, outline strokes, join paths, combine paths, make masks, and place text on a path.
[Settings]
Use the Settings panel to turn the grid on and off, control the grid spacing, and indicate whether you want drawn objects to snap to the grid, snap to points in existing paths, or snap to the edges of existing paths. You can also turn rulers on and off, change the units of your drawing, and modify the dimensions of your drawing.
When Isolate Active Layer is enabled, you can only edit the active layer. The other layers in your drawing will be partially hidden. This makes it easy to edit the content of one layer without accidentally touching something in another layer.
When Outline Mode is enabled, you can only see the outlines of the objects in your drawing. This makes it easier to select objects that are obscured by other objects. It also significantly reduces rendering time for complex drawings.
[Zooming]
Use the standard iOS pinch gesture to zoom in and out. Once you’ve started a pinch gesture, you can lift one finger to move the canvas around without zooming.
If your drawing units are set to pixels, VectorPaint displays the drawing at actual pixel size when the zoom level is 100% (as indicated in the navigation bar).
If you’re using units that map to a physical measurement (inches, centimeters, etc.), VectorPaint displays the drawing at print size when the zoom level is 100%.
[Tools]
Tool PaletteVectorPaint provides a number of tools for creating and modifying your drawing.
The tool palette floats above the canvas. Drag it to move it around the screen. Flick it out of your way if necessary.
You can modify the behavior of many tools by holding down a second finger on the canvas after you start dragging. If you apply the second touch before you start dragging, you will zoom the canvas.
VectorPaint provides a number of tools for creating and modifying your drawing.
The tool palette floats above the canvas. Drag it to move it around the screen. Flick it out of your way if necessary.
[Layers]
VectorPaint upports an unlimited number of layers. Layers are useful for organizing complex drawings. Each component of the drawing can be on its own layer, making it much easier to edit.
You can delete, duplicate, rearrange, rename, lock, and hide layers. You can also control the transparency of each layer.
Tap the Layers button in the toolbar to view the layers in your drawing.
[Masks]
A mask is a path, compound path, or text object that clips the contents of other drawing elements.
To create a mask, select the objects that you want to mask and the path or text object that you want to use as the mask (the masking object must be the topmost selected object). Choose Mask from the Path menu.
To unmask objects, select the masked object and choose Unmask from the Path menu.
A masking path can have a fill and stroke just like any normal path.
AppAdvice does not own this application and only provides images and links contained in the iTunes Search API, to help our users find the best apps to download. If you are the developer of this app and would like your information removed, please send a request to takedown@appadvice.com and your information will be removed.